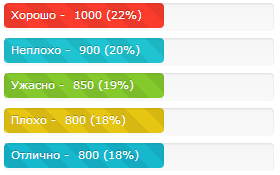
 В вид опроса вставляем вот такой код: Код <script type="text/javascript">
var a = ['1','2','3','4','5','6','1','2','3','4','5','6'];
for(var
i = 0; i < a.length; i++){$('div.answer
div').eq(i).addClass('progress');$('div.answer div
div').eq(i).addClass('progress'+[i]).css({marginTop: '-3px',
marginBottom: '-3px', backgroundRepeat: 'repeat-x'});}
$('div.answer
span').each(function(){$(this).html($(this).html()+' - <span
class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
А в таблицу стилей (css) : Код .answer {font-weight: normal;font-style: normal; position:relative; color:#4d4d4d; margin-bottom:10px;height:25px;}
.answer span{z-index:2;position:relative;left:-8px;color: #fff;top:8px;text-shadow: 0 -1px 0 rgba(0,0,0,0.25);}
.answer div{z-index:1;height:25px!important;position:absolute;top:3px;left:0px;width:100%;}
.progress {
height: 25px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f7f7f7;
background-image: -moz-linear-gradient(top,#f5f5f5,#f9f9f9);
background-image: -webkit-gradient(linear,0 0,0 100%,from(#f5f5f5),to(#f9f9f9));
background-image: -webkit-linear-gradient(top,#f5f5f5,#f9f9f9);
background-image: -o-linear-gradient(top,#f5f5f5,#f9f9f9);
background-image: linear-gradient(to bottom,#f5f5f5,#f9f9f9);
background-repeat: repeat-x;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff5f5f5',endColorstr='#fff9f9f9',GradientType=0);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1);
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1);
box-shadow: inset 0 1px 2px rgba(0,0,0,0.1);
}
.progress div {height: 25px !important;}
.procent {top:0px !important; left:5px !important;}
.progress0 {background-color: #fb3c2d !important;}
.progress1 {background: rgb(32, 195, 209) !important;}
.progress2 {background: rgb(133, 202, 45) !important;}
.progress3 {background: rgb(231, 197, 19) !important;}
.progress4 {background: rgb(22, 184, 206) !important;}
.progress5 {background: rgb(32, 195, 209) !important;}
.progress6 {background: rgb(32, 195, 209) !important;}
.progress0, .progress1, .progress2, .progress3, .progress4, .progress5, .progress6 {
background-image:
-webkit-gradient(linear,0 100%,100% 0,color-stop(0.25,rgba(255, 255,
255, 0)),color-stop(0.25,rgba(0, 0, 0, 0.07)),color-stop(0.5,rgba(0, 0,
0, 0.07)),color-stop(0.5,rgba(255, 255, 255,
0)),color-stop(0.75,rgba(255, 255, 255, 0)),color-stop(0.75,rgba(0, 0,
0, 0.07)),to(rgba(0, 0, 0, 0.07))) !important;
-webkit-background-size: 40px 40px !important;
-moz-background-size: 40px 40px !important;
-o-background-size: 40px 40px !important;
background-size: 40px 40px !important;
box-sizing: border-box;
background-repeat: repeat-x;
-webkit-transition: width .6s ease;
transition: width .6s ease;
}
Добавил: Гость ( 09-Июл-2025) | Просмотров: 607 | Загрузок 0 |
|
|